Whether you create an MFO online storefront or a website for promoting skincare products, breadcrumbs work on multiple fronts simultaneously: improving user behavior factors, enhancing website usability, and overall benefiting the resource. We explain what breadcrumbs are, the different types available, and how to work with them.
What are breadcrumbs and why are they needed
Breadcrumbs are an important element of web design and navigation, used to enhance the user experience when visiting websites. They represent a navigational structure that allows users to easily move between sections and pages of the site. Breadcrumbs got their name from the legendary tale of Hansel and Gretel, where children left breadcrumbs on the path to avoid getting lost.

The primary function of breadcrumbs is to provide users with information about their current position on the website and enable navigation to all parent sections that led them to the current page. This is especially useful on websites with a deep hierarchical structure, where users can easily become disoriented or lost. Breadcrumbs offer a simple way for them to return to previous levels of sections or go back to the homepage.
Speaking of website creation, do you know what websites are worth creating right now? It differs from time to time, that is why we wrote an article on this topic. Check it out!
Thus, breadcrumbs not only provide more convenient navigation for users but also increase user satisfaction and the utility of the website. They also impact search engine optimization, as search engines can use breadcrumbs to determine the page hierarchy and its relationship to other pages on the site.
Types of breadcrumbs
Breadcrumbs are an integral part of web design for many websites and can take various forms and styles depending on the developer’s needs and preferences. Let’s look at some of them:
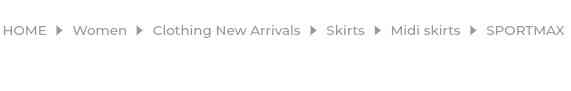
1. Linear breadcrumbs: This is the most common type of breadcrumbs, representing a sequence of links to pages or sections. They reflect the hierarchy of sections and allow users to easily track their location and navigate the site.

2. Dynamic breadcrumbs: Unlike linear ones, dynamic breadcrumbs change based on the context and user actions. They can provide additional links to related pages or relevant information, making navigation easier and improving the user experience.

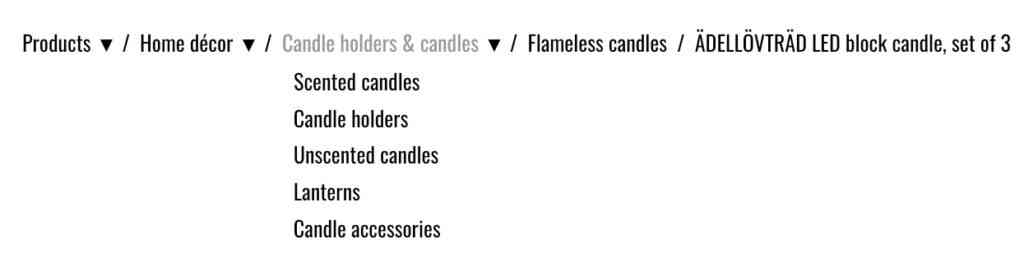
3. Dropdown breadcrumbs: This type allows users to access different sections or subsections of the site through a dropdown menu. With such breadcrumbs, users can quickly switch between different levels of hierarchy without needing to return to previous pages.

4. “Back” button duplication: It’s quite common to include a “back” button alongside breadcrumbs. This allows users to choose how they want to return to the previous page — either using breadcrumbs or the browser’s “back” button. This duplication provides more flexible navigation and caters to different user preferences.

How to work with breadcrumbs
Breadcrumbs are most often located at the top of the screen as a horizontal row. It’s important to maintain this format and place breadcrumbs on all pages of the website. They are not a replacement for the main menu, so it’s necessary to include the main menu on every page.
The design of breadcrumbs should match the overall style of the website and use the same fonts as the page content. They should complement the content and not distract visitors. Various symbols such as “>”, “/”, “—”, or arrows are used to separate links in breadcrumbs to ensure that the text doesn’t merge, and users don’t get confused.
Tips for working with breadcrumbs:
- Proper placement and consistent format: Place breadcrumbs on all necessary pages and stick to a consistent format and location to avoid confusing users.
- Add a menu: Breadcrumbs do not replace the menu, so don’t forget to include this important navigation tool on every page.
- Style and design: The design of breadcrumb elements should align with your website’s overall style and use the same fonts as the page. They should complement the content and not draw unnecessary attention.
- Separators: Use separators such as symbols like “>”, “/”, “—”, or arrows to distinguish links in breadcrumbs, preventing text merging and user confusion.
- Display all intermediate pages: To avoid confusing users, every intermediate page should be displayed in breadcrumbs. The user’s current location can be shown as the last element, but without a backlink to it.
- Highlight the current page: Highlight the last breadcrumb element that represents the current page, so users can easily identify their location. This element should be distinguishable from the others and not clickable.
- Place breadcrumbs on all pages of a specific type: If you’ve decided to use breadcrumbs, make sure to place them on every page of a specific type to ensure consistency and usability.
For example, Amazon uses breadcrumbs to display the user’s location within the structure of product categories and subcategories. Wikipedia uses breadcrumbs to show the hierarchy of an article within its category structure.
If you are looking for donors for link building, here’s a collection of websites that you can use to post articles with backlinks to your own projects.
Conclusion
Breadcrumbs provide enhancements to user experience, navigation convenience, and understanding of a site’s structure. Thanks to breadcrumbs, users can navigate the site more easily, quickly switch between sections, and return to previous pages without unnecessary clicks. Additionally, breadcrumbs contribute to improved SEO and site indexing by search engines which helps to save SEO traffic.